Como criar uma tag no Google Tag Manager
Neste artigo vamos mostrar como é fácil criar uma tag no google analytics:
1) Primeiro faça login no google tag manager
OBS: Se seu site ainda não possui tag manager instalado, fale com nossa equipe.
2) Na listagem de contas clique na conta do site que deseja colocar a tags

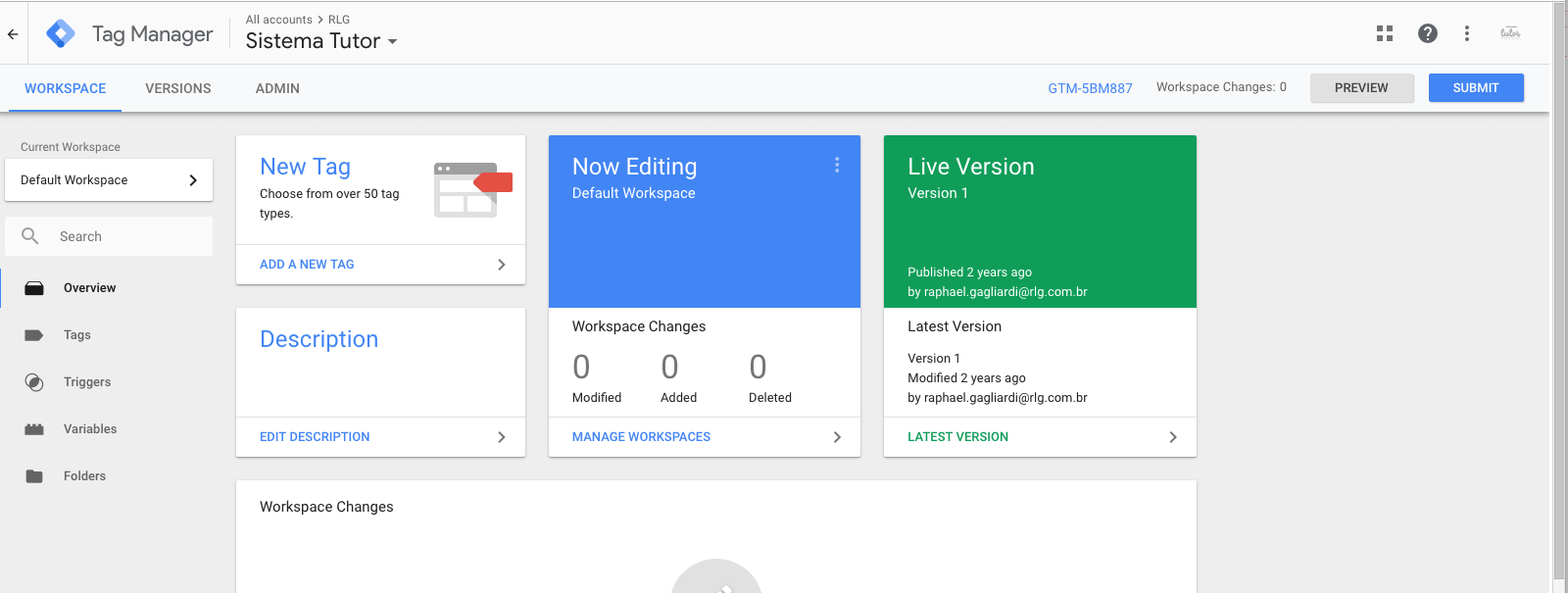
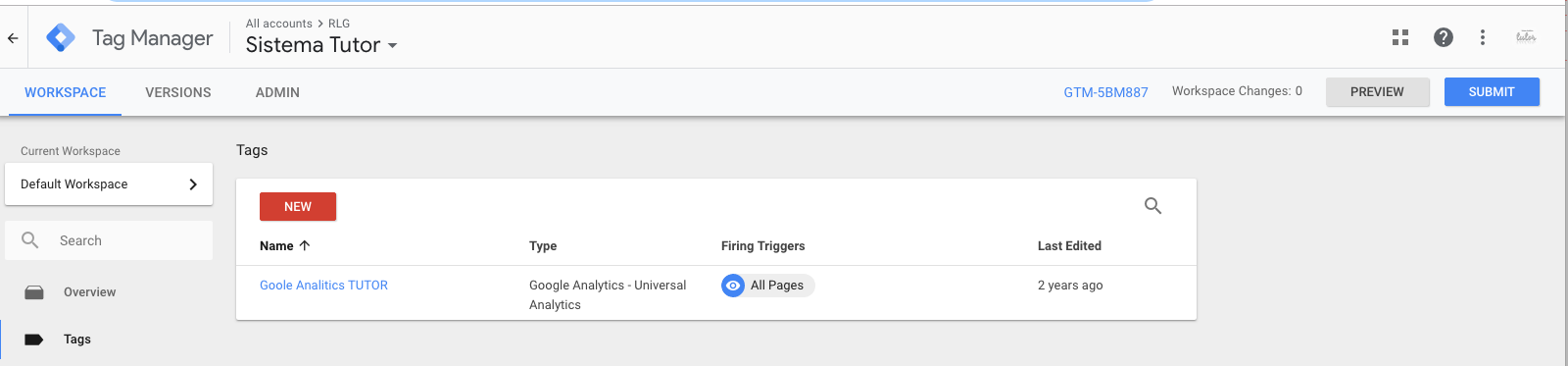
3) Clique no menu Tags

4) Clique no botão New ou Novo

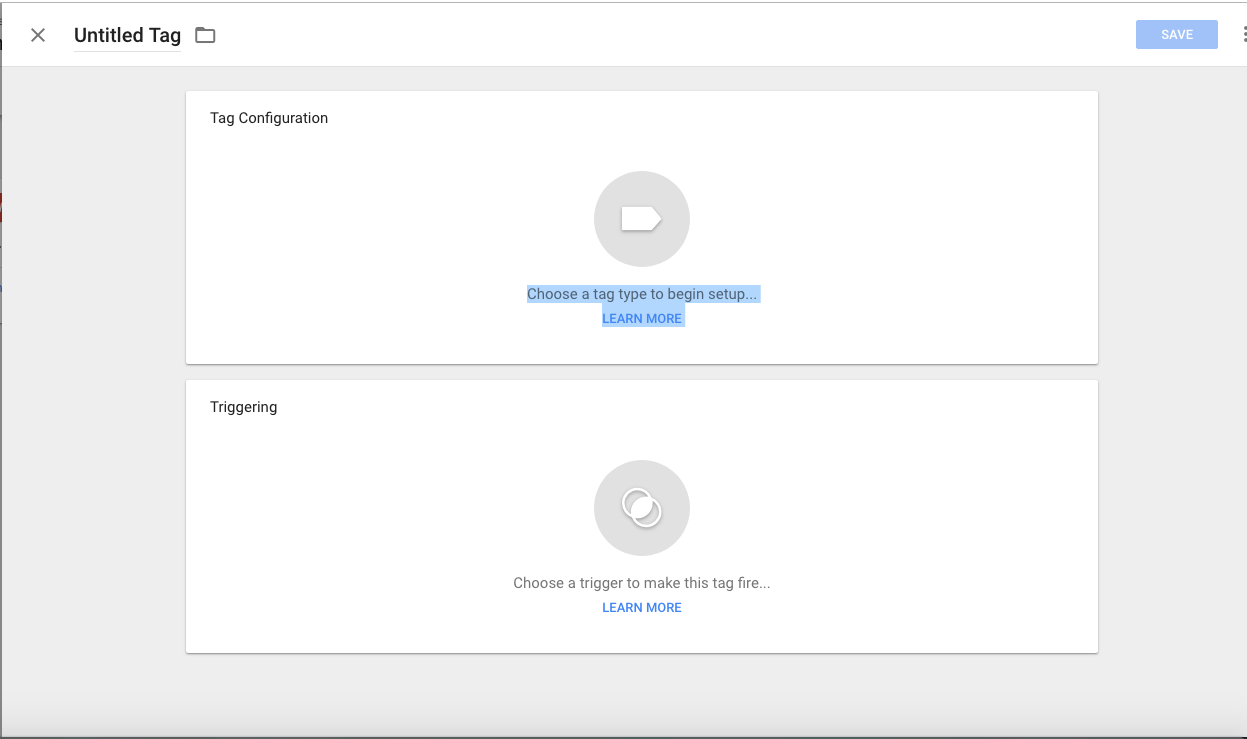
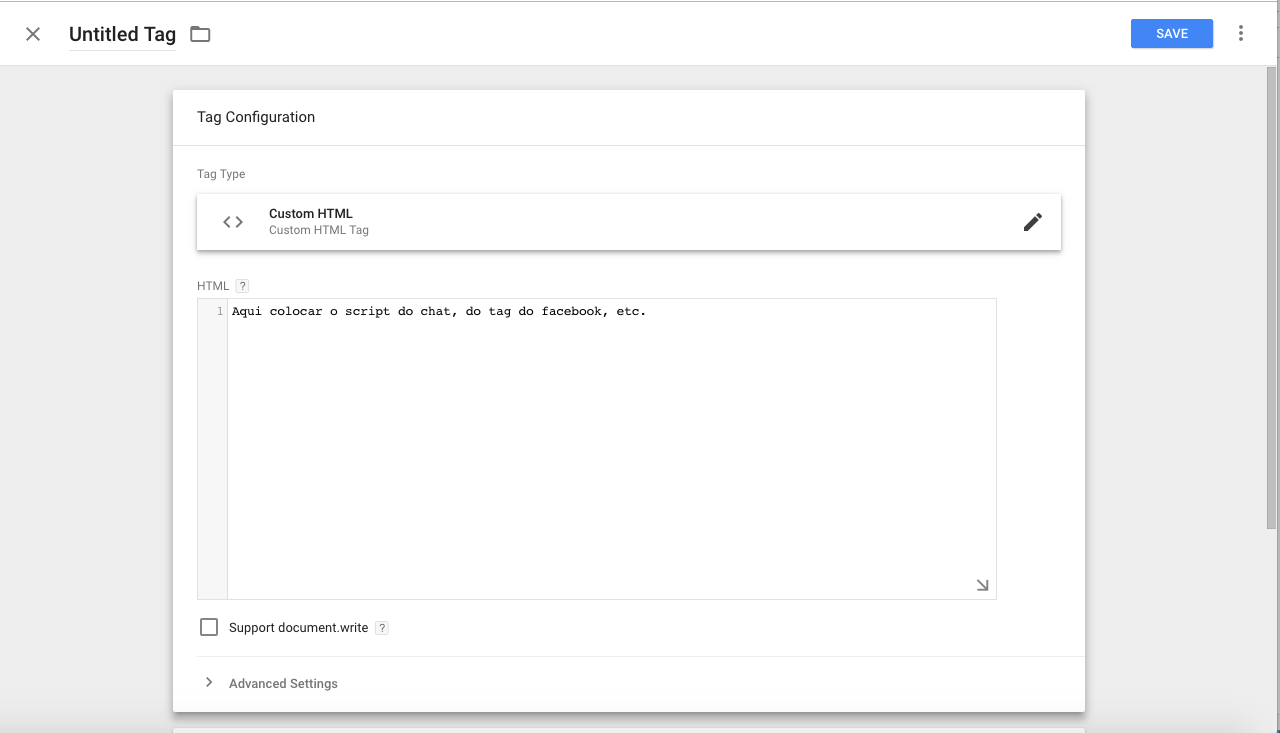
5) Clique em cima do "Tag Configuration" para configurar(Criar) a tag

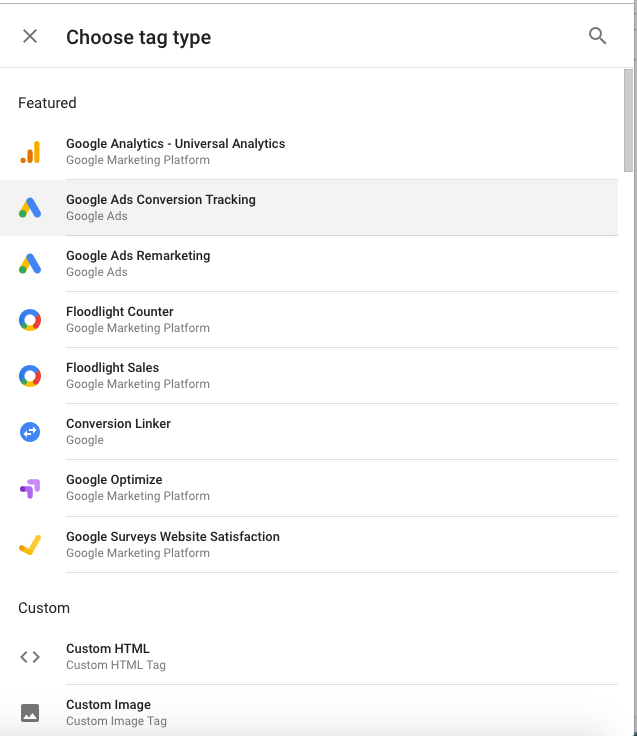
6) Escolha o tipo de tag que deseja configurar, você pode escolher por exemplo: Google Analytics, Google Ads Remarketing, ou apenas um Custom HTML, neste Custom HTML você poderá colocar o script do chat, da tag do facebook e etc. No nosso exemplo vamos escolher o Custom HTML.

7) Agora cole o script fornecido pelo seu provedor do serviço

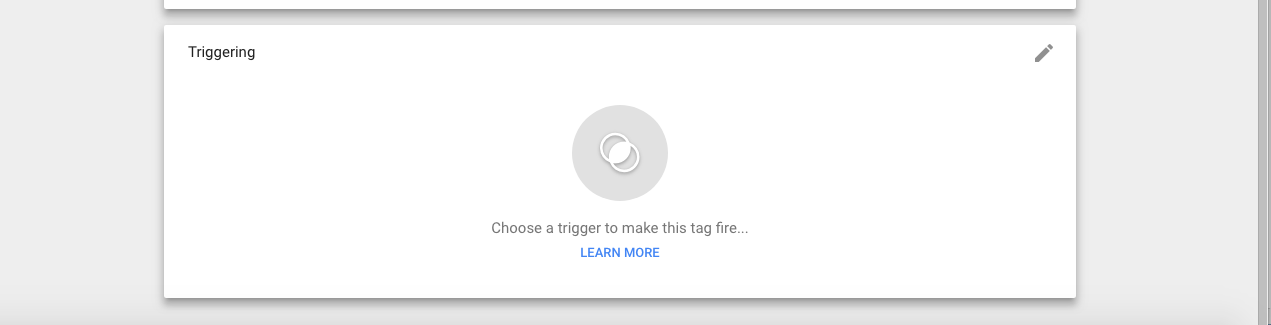
8) Agora vamos configurar trigger, a trigger é o item que determina a regra para executar o script, exemplo: Todas as páginas, ou apenas a quando a página que tenha a URL x carregar, etc. Clique em "Choose a trigger..." para criar ou escolher uma trigger.

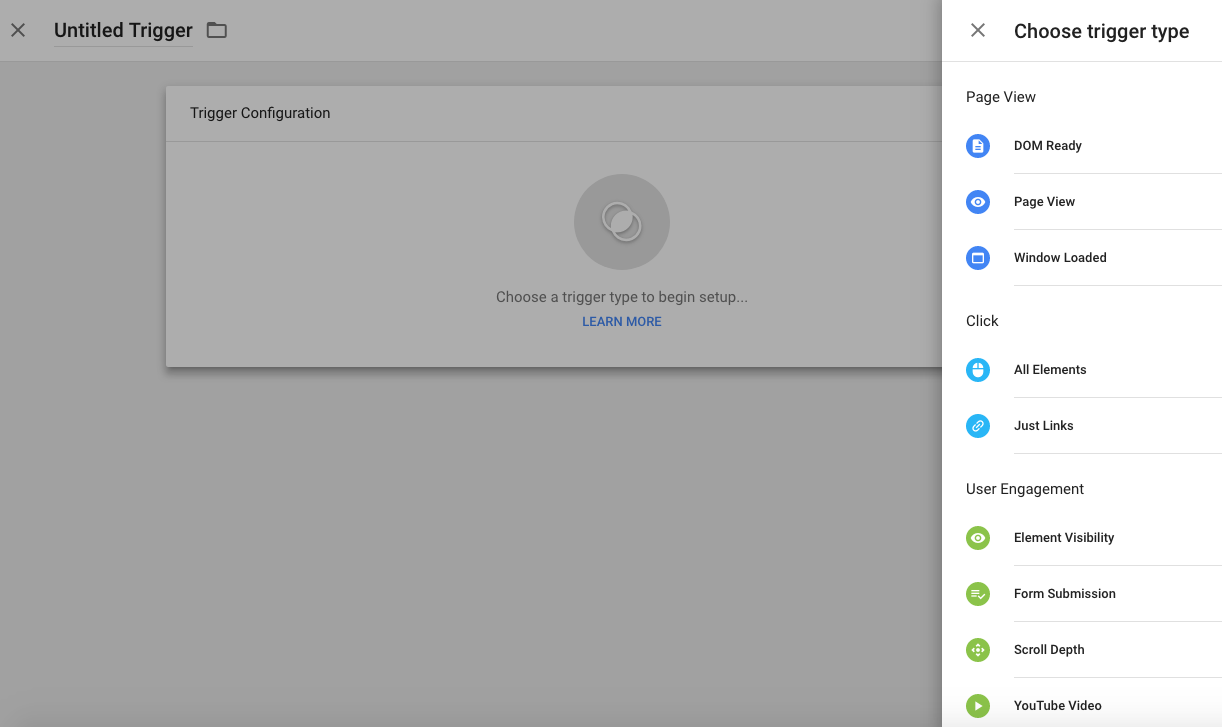
9) Você pode escolher uma trigger já existente como exemplo: all pages(Todas as páginas) ou ainda criar uma nova, veja no menu abaixo as diversas opções de criação de trigger.

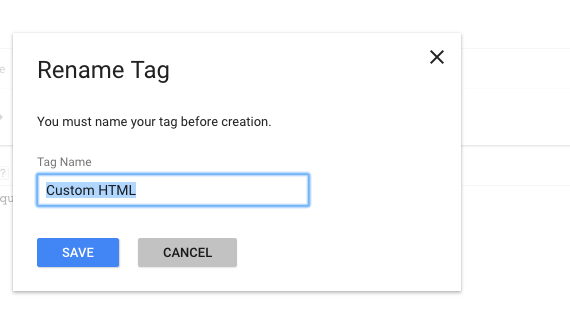
10) Coloque um nome significativo para sua tag e salve.

11) Depois disso, você precisará publicar a tag, no botão submit no canto direito superior

3) Se eu quero o conteúdo que está no tipo de pagamento, no caso acima foi BILLET (BOLETO), tenho que usar o nome: ecommerce.purchase.actionField.paymentType, veja pela estrutura do dataLayer qual campo quer e como deve ser o nome dele.

4) A partir pode usar esta variável em todas as tags ou eventos, ou até mesmo dentro de um script, como exemplo abaixo, uma tag do facebook escrita com as variável em negrito, até mesmo um loop com javascript pode ser feito nos produtos.
Exemplo de uso em tag html:
<script>
fbq('track', 'Purchase', {
value: {{purchase_product_price}},
currency: 'BRL',
content_ids: {{purchase_product_id}},
content_name: {{purchase_product_name}},
payment_type: {{purchase_payment_type}},
content_type: 'product',
transactionId: {{transactionId}},
});
</script>

Artigos relacionados
- Loja Virtual - Como incluir Noticias no Blog
- Opções do Layout de Cursos na página da Home do Portal
- Categoria
- Integração > Pagar.me > Instalação Dashboard 2.0 API 5
- Como criar sitemap.xml e Robot.txt na sua loja no TUTOR
- Dash da Loja Virtual - Integracao Google Analytics
- Como configurar o GalaxPay na TUTOR
- Loja Virtual - Pixel e Meta Tag do Facebook
- Como integrar o tutor com o RD Station para a Loja Virtual
- Ícones

